User Assistance Portal :
le portail wiki des produits
#UI
#desktop
#mobile
#portal

#UI
#desktop
#mobile
#portal

Le projet "User Assistance Portal" consiste à créer un portail qui centralise toutes les données relatives à un même produit, pour permettre à l'utilisateur de retrouver toutes les informations au même endroit.
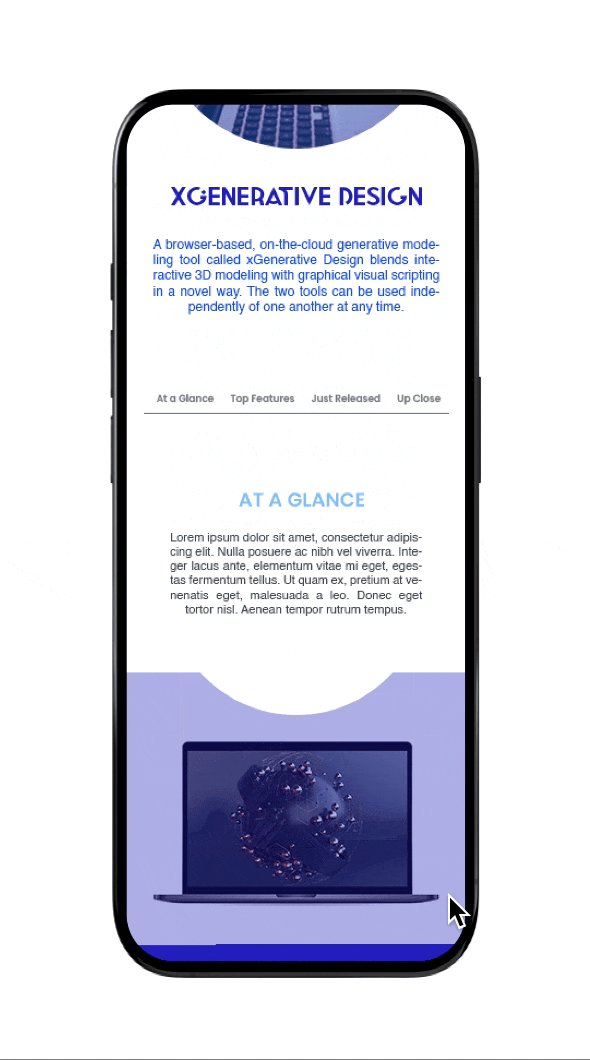
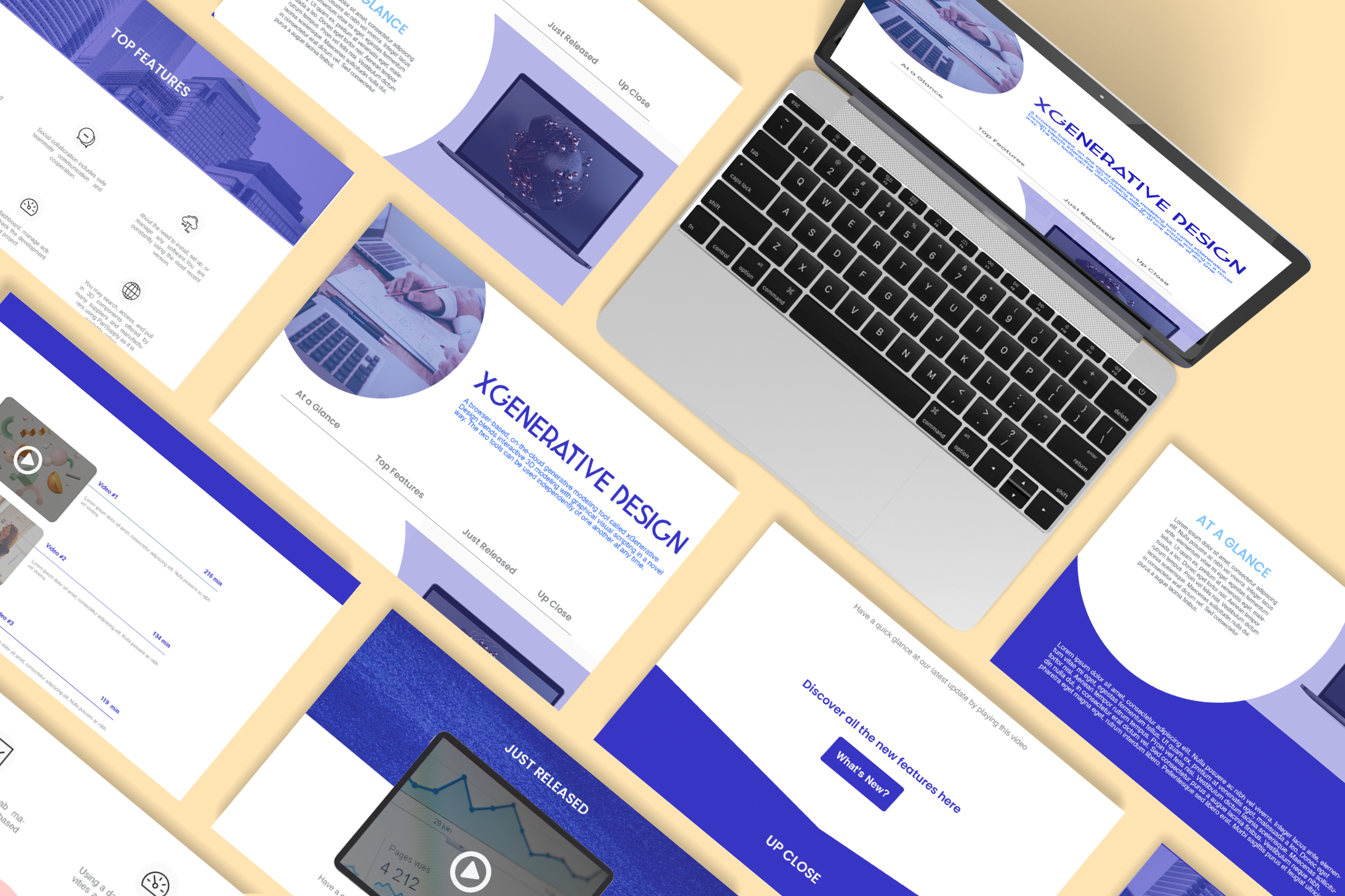
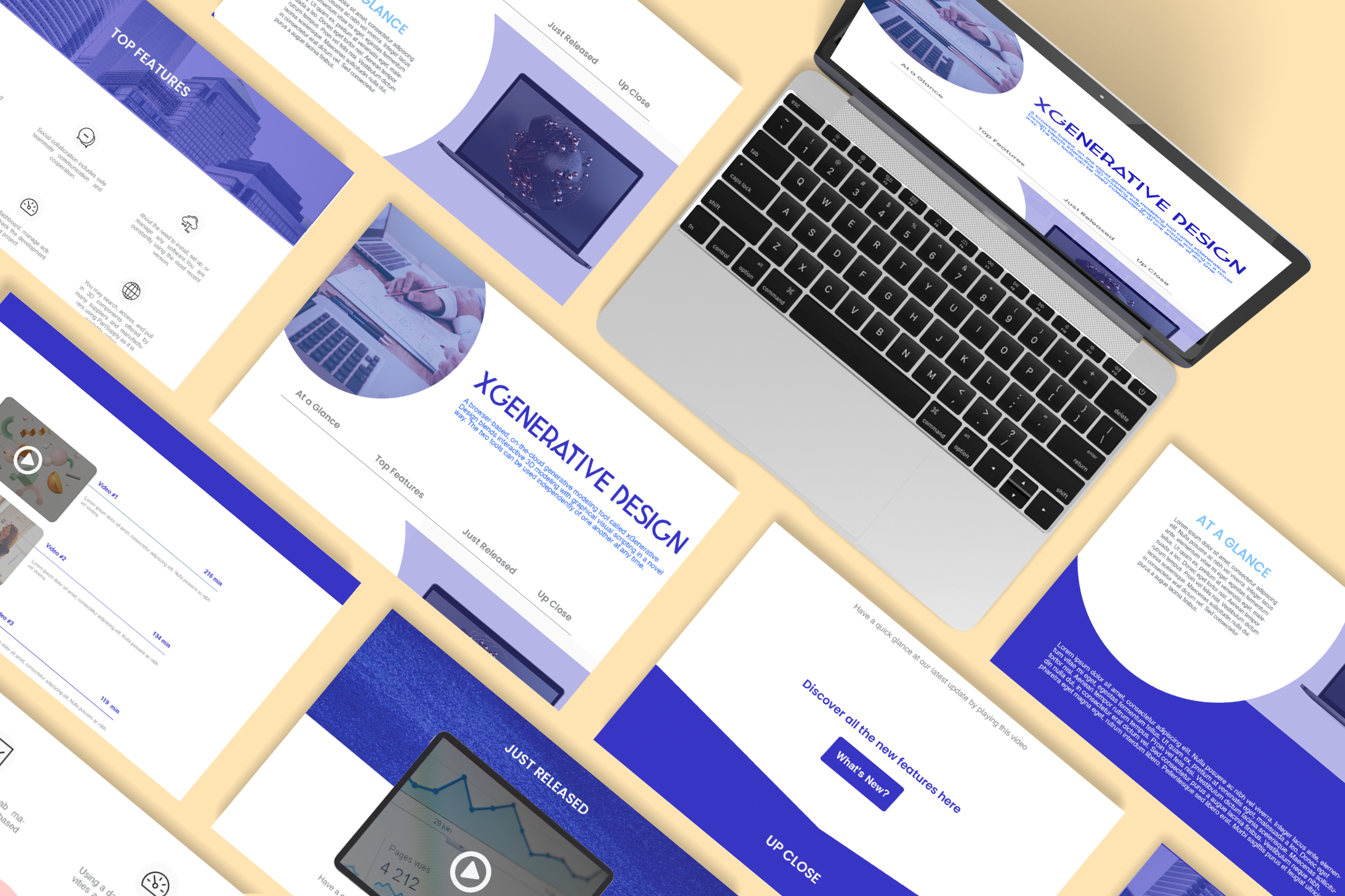
ℹ️ Pour des raisons de confidentialité, les maquettes ont été modifiées.
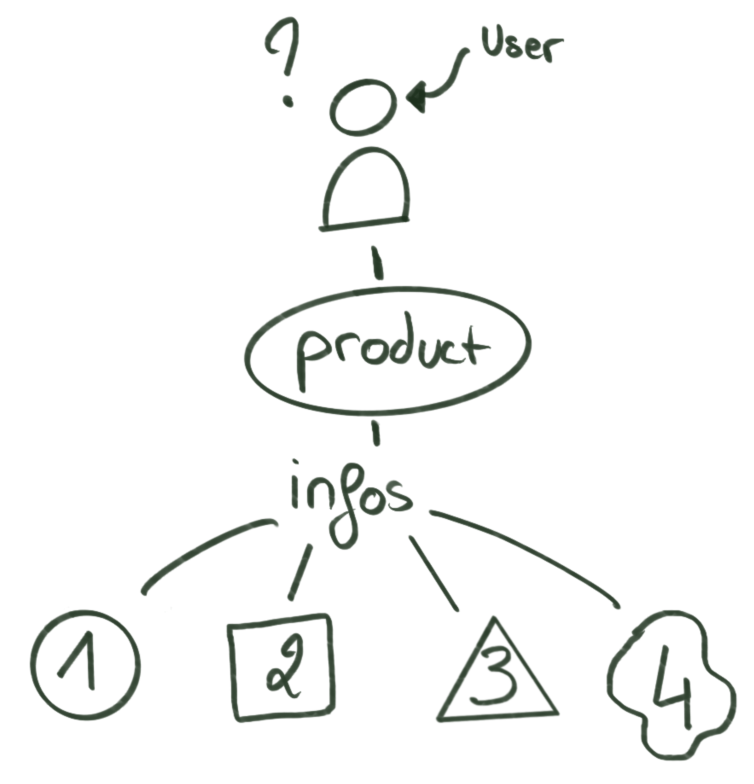
Pour obtenir diverses informations relatives à un produit spécifique, les utilisateurs étaient contraints de consulter plusieurs documents répartis à différents endroits. Ce processus fragmenté pouvait entraîner une perte de temps significative et générer de la frustration.
Cette dispersion des sources d'information non seulement complique la tâche de recherche, mais augmente également le risque d'erreurs ou de manque d'informations cruciales.
Lorsqu'un utilisateur doit naviguer entre différentes sources d'information dispersées sur différentes plateformes, il peut rapidement se sentir submergé par la quantité d'informations à trier.

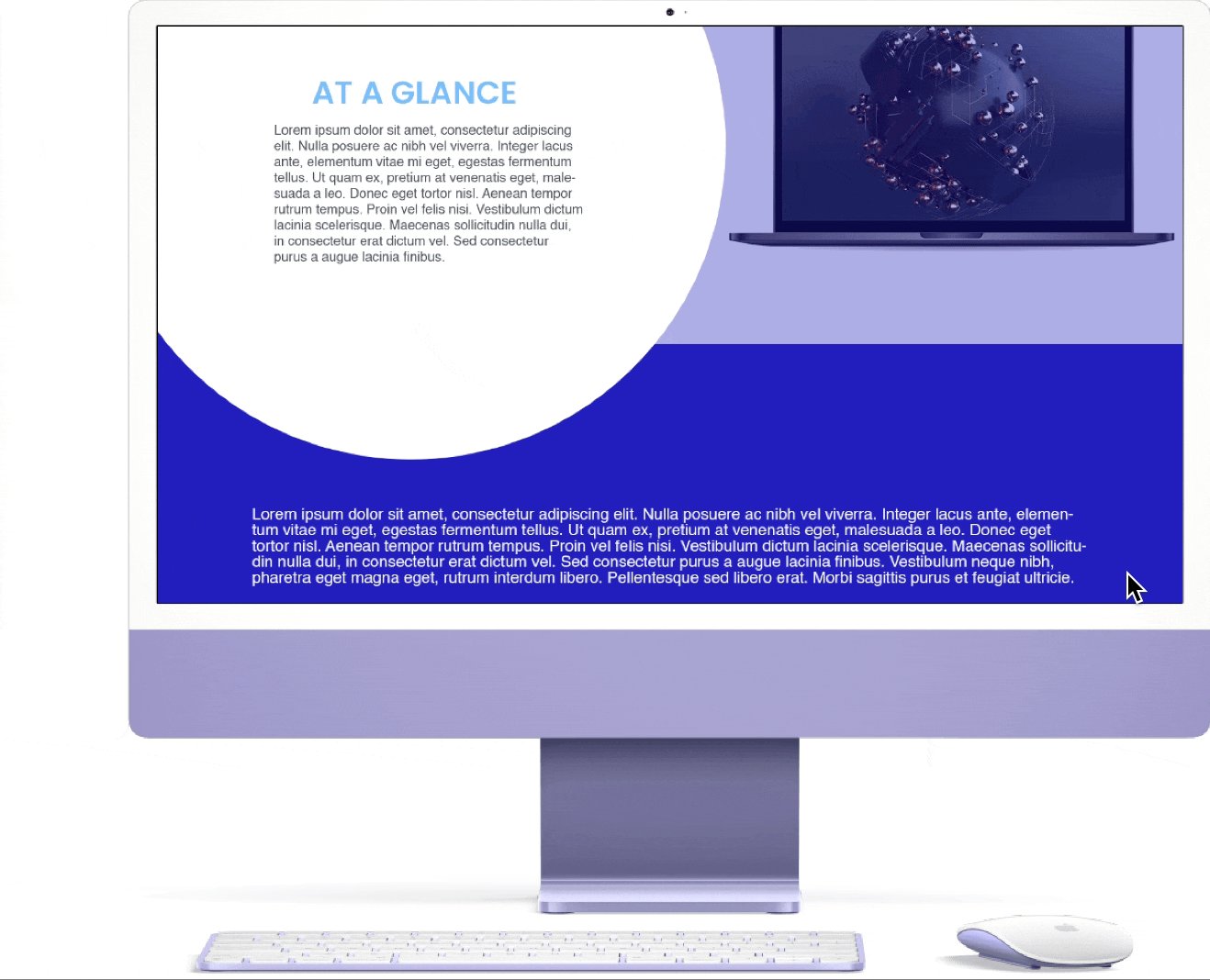
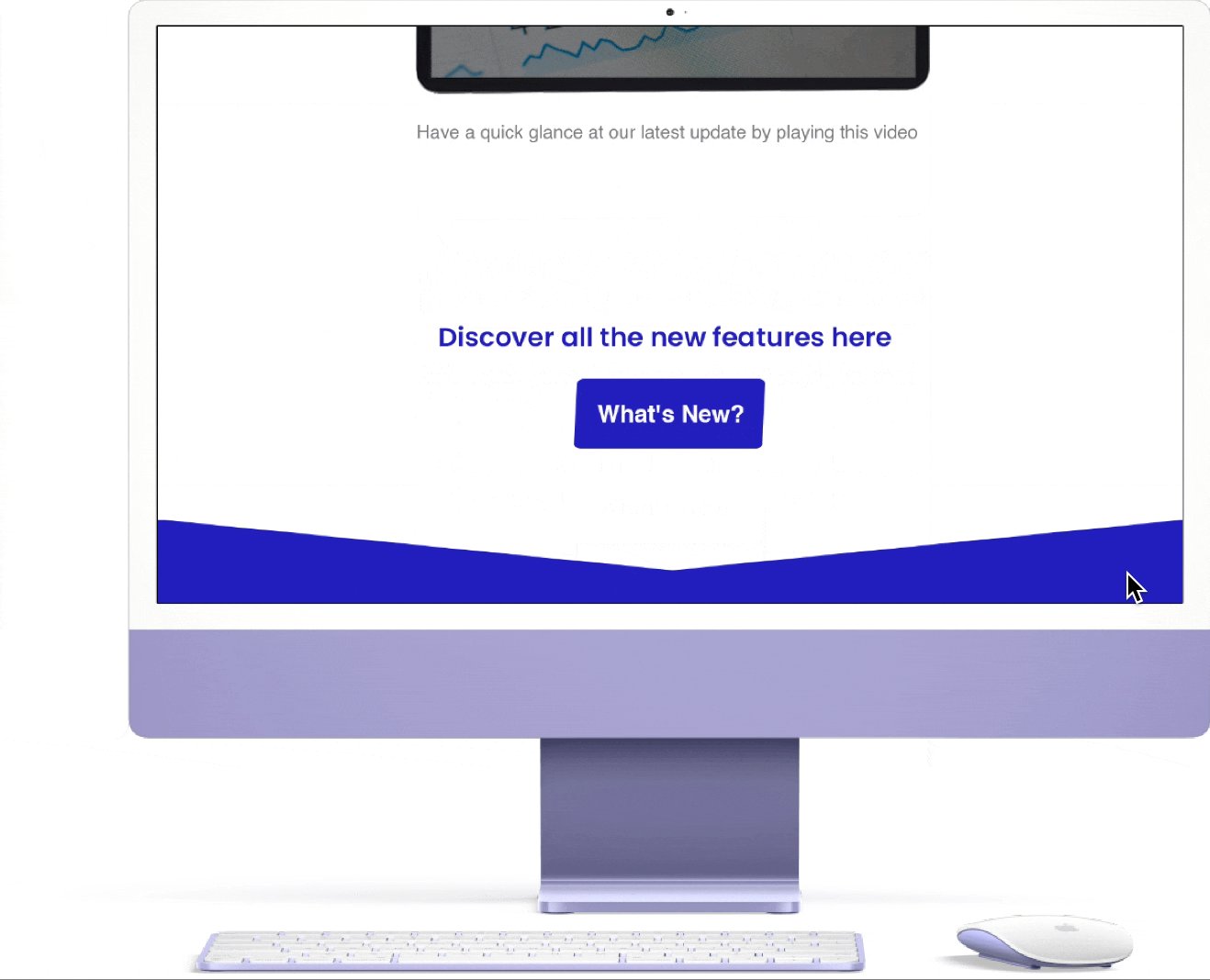
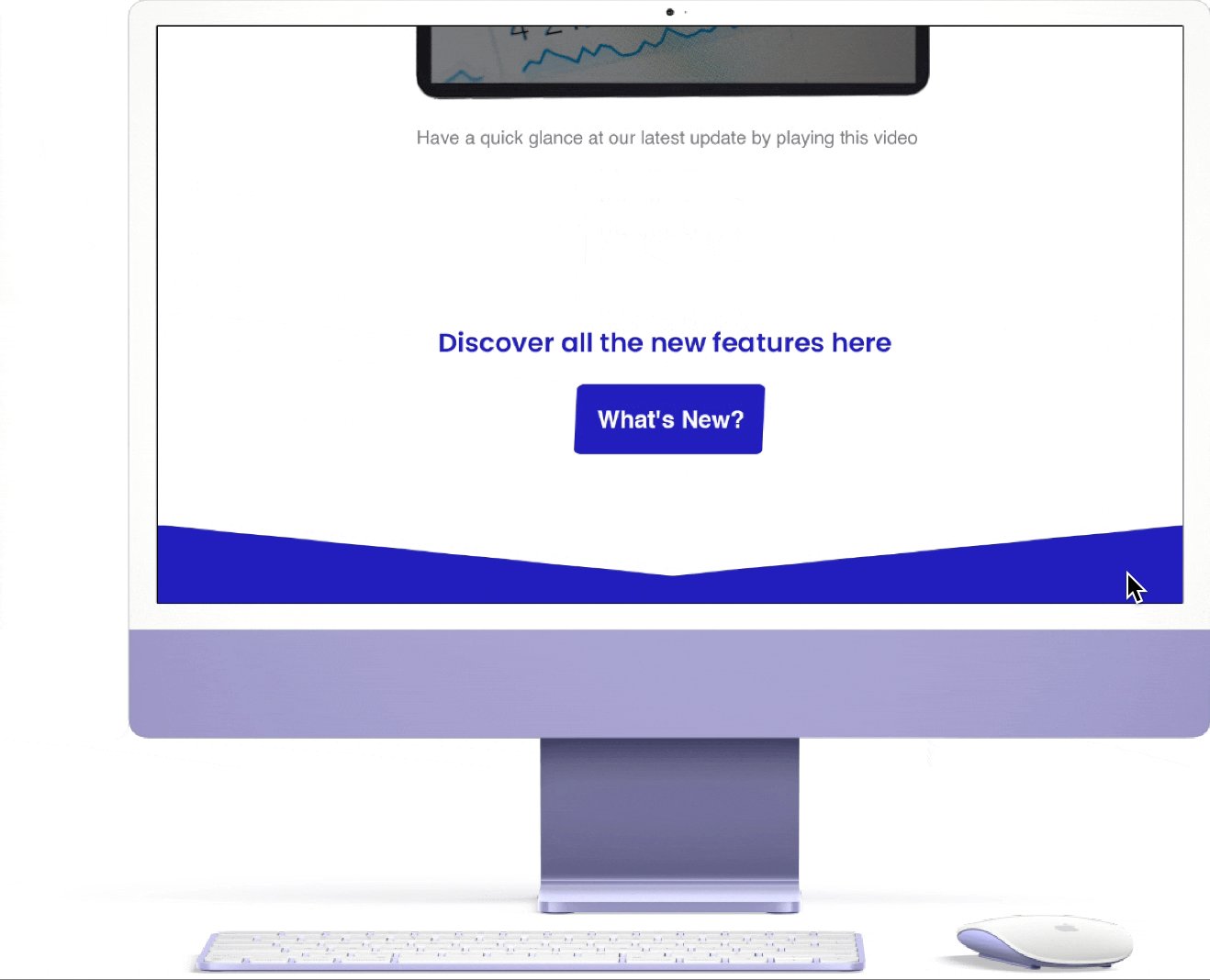
L'objectif de ce projet était donc de simplifier l'accès aux informations liées à un même produit, de les synthétiser de manière claire et compréhensible, ainsi que les afficher sur une interface moderne

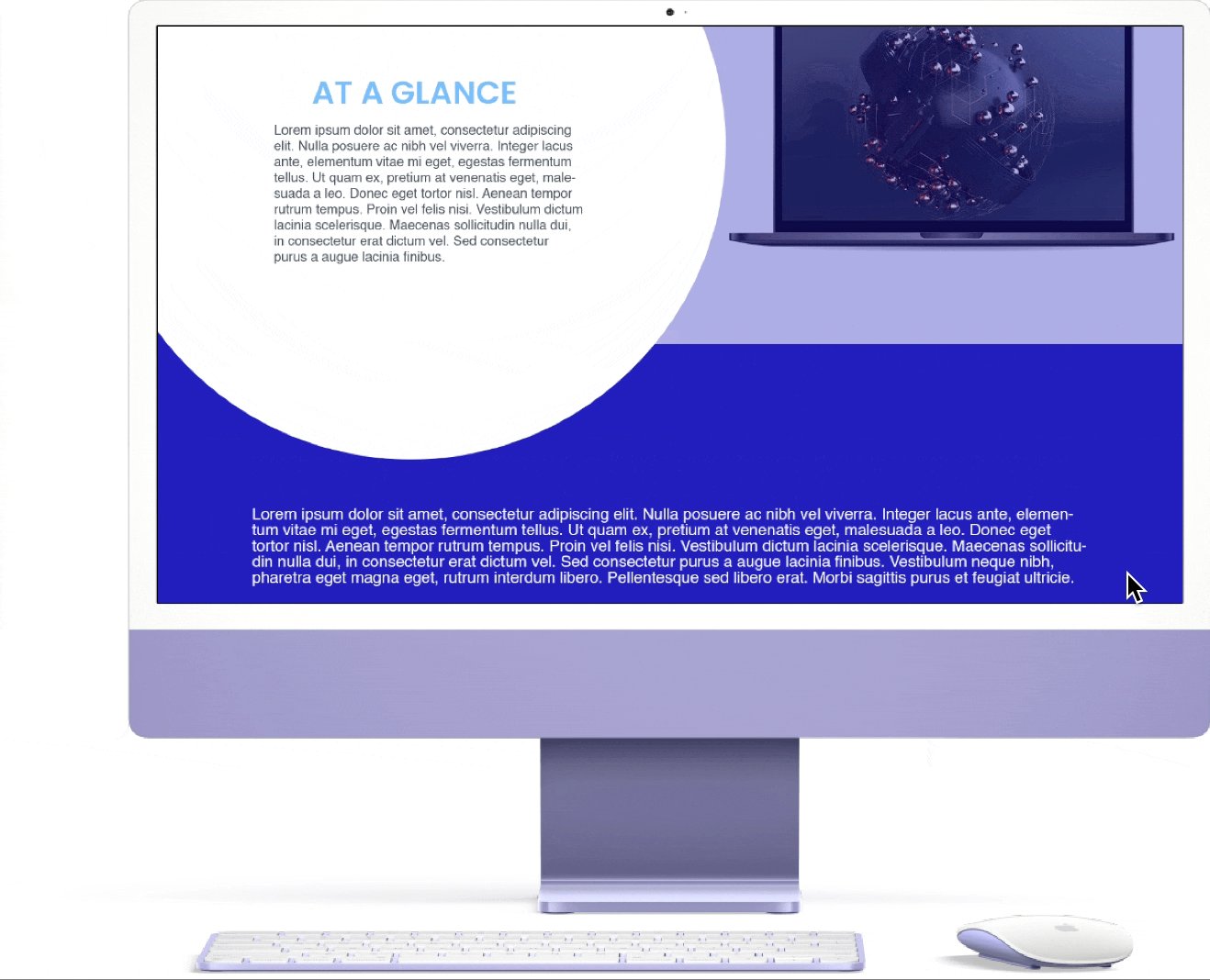
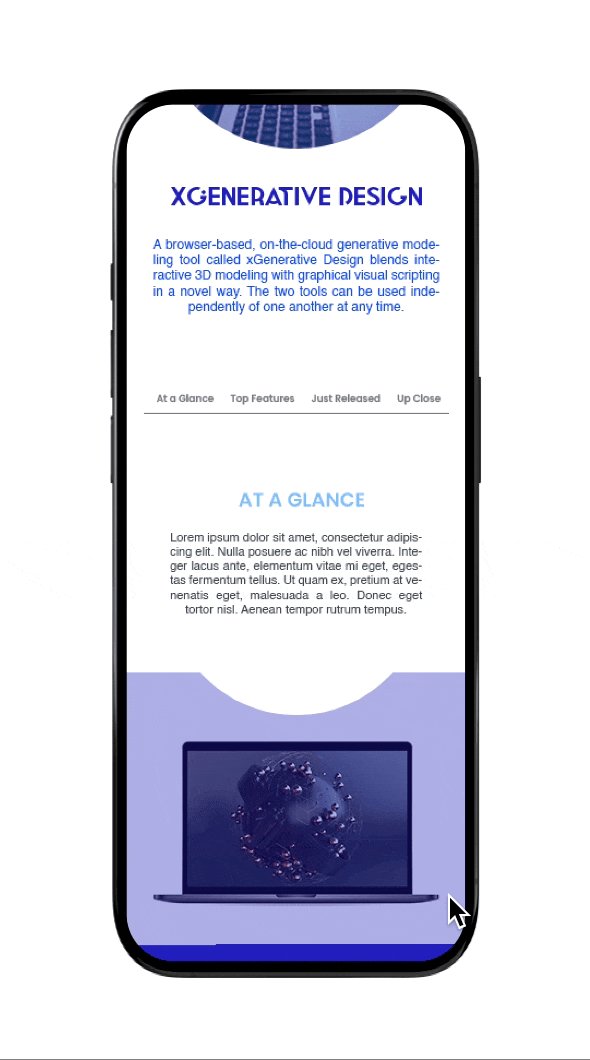
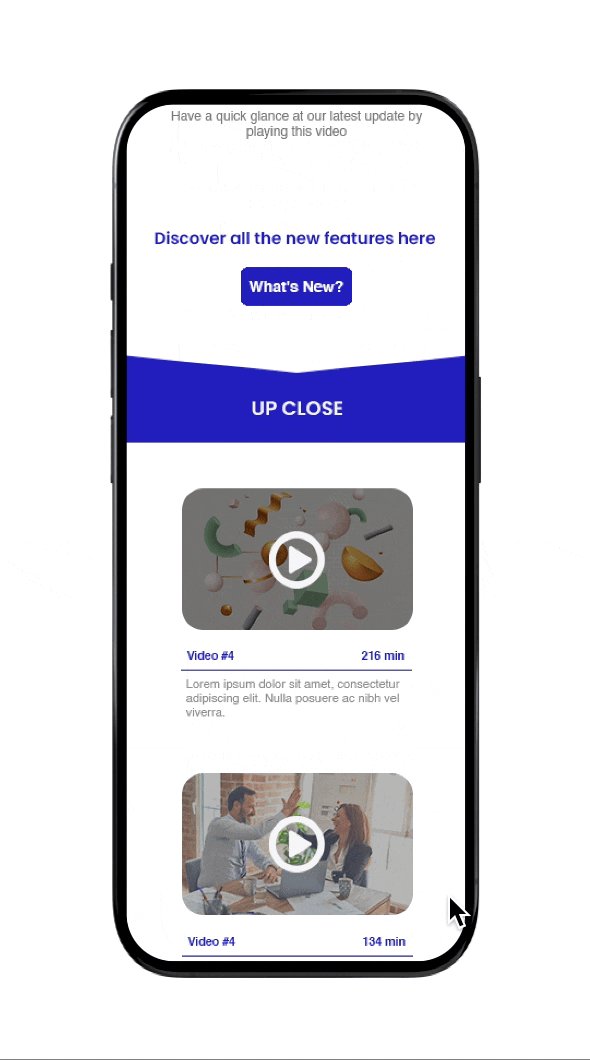
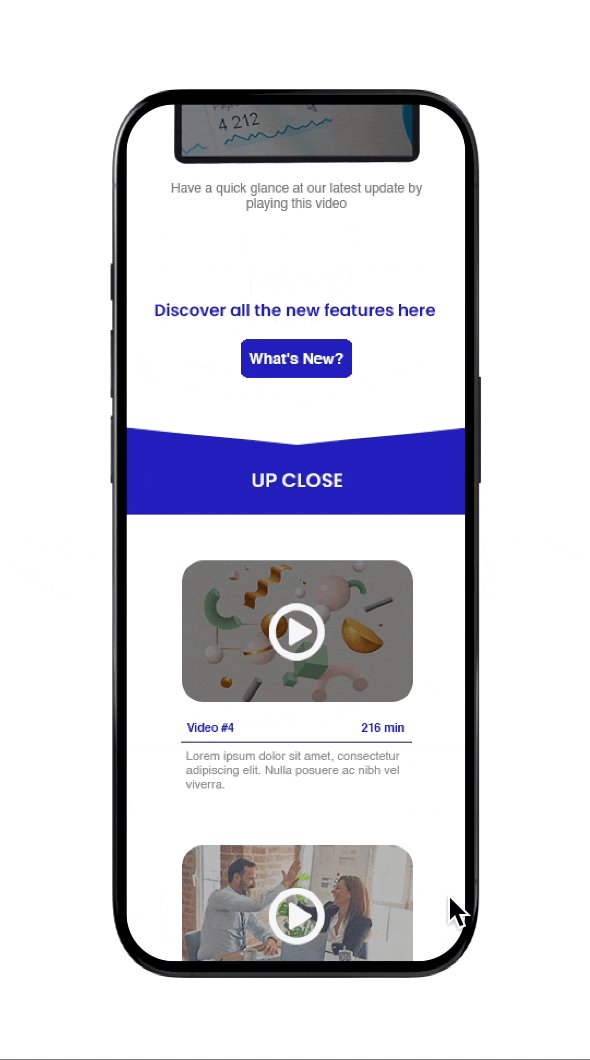
L'idée était de créer une plateforme unique où toutes les informations relatives aux produits sont facilement accessibles, j'ai donc eu la tâche de créer l'interface de ce portail.
Cette solution permet aux utilisateurs de trouver rapidement et efficacement les manuels d'utilisation, les fiches techniques, et autre en un seul endroit.
En centralisant ces ressources, nous avons non seulement amélioré la convivialité et l'efficacité du processus de recherche, mais aussi réduit le temps passé par les utilisateurs à naviguer entre différentes sources.
De plus, cette approche permet d'assurer la cohérence et l'actualisation des informations, garantissant ainsi que les utilisateurs disposent toujours des données les plus récentes et précises.
Parties prenantes :