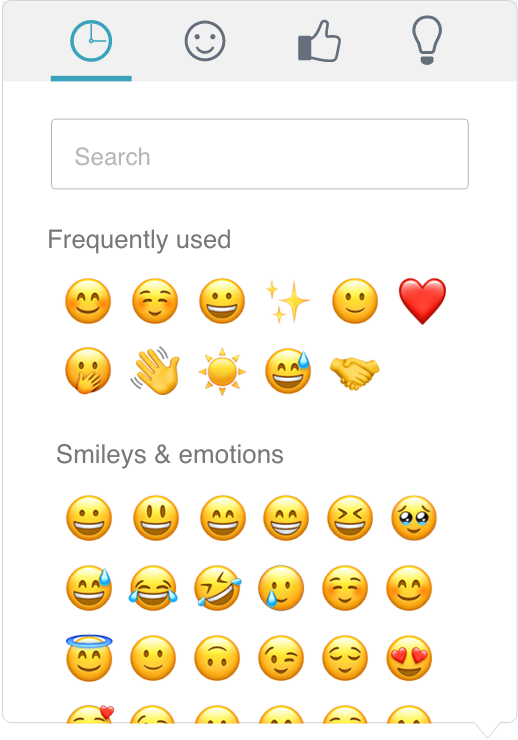
Emoji selector :
intégration des emojis sur la plateforme
#component
#designSystem
#UI
#desktop
#mobile

#component
#designSystem
#UI
#desktop
#mobile

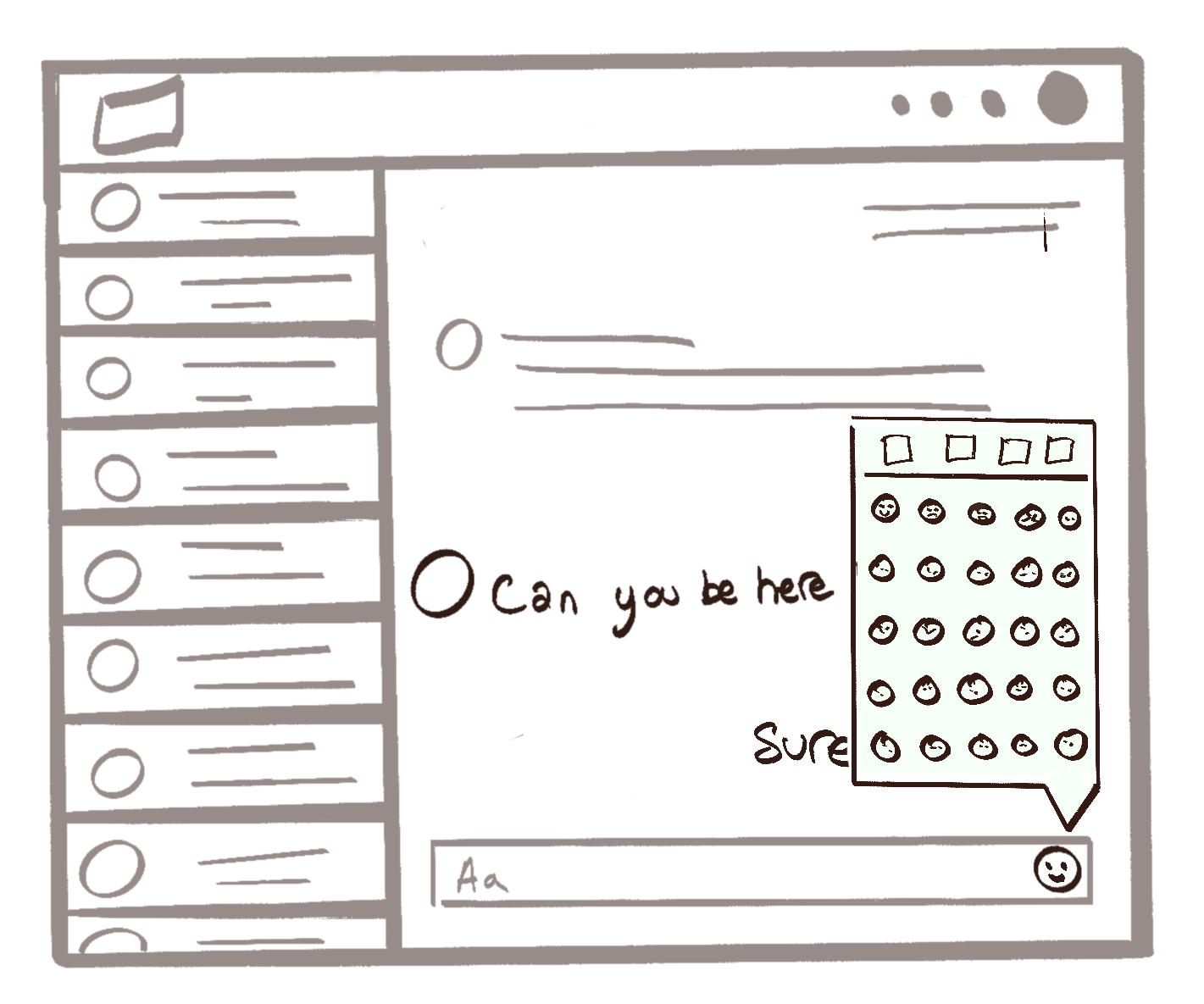
L'entreprise a besoin d'un composant destiné à l'affichage et l'utilisation d'emojis sur l'outil de communication interne de sa plateforme.
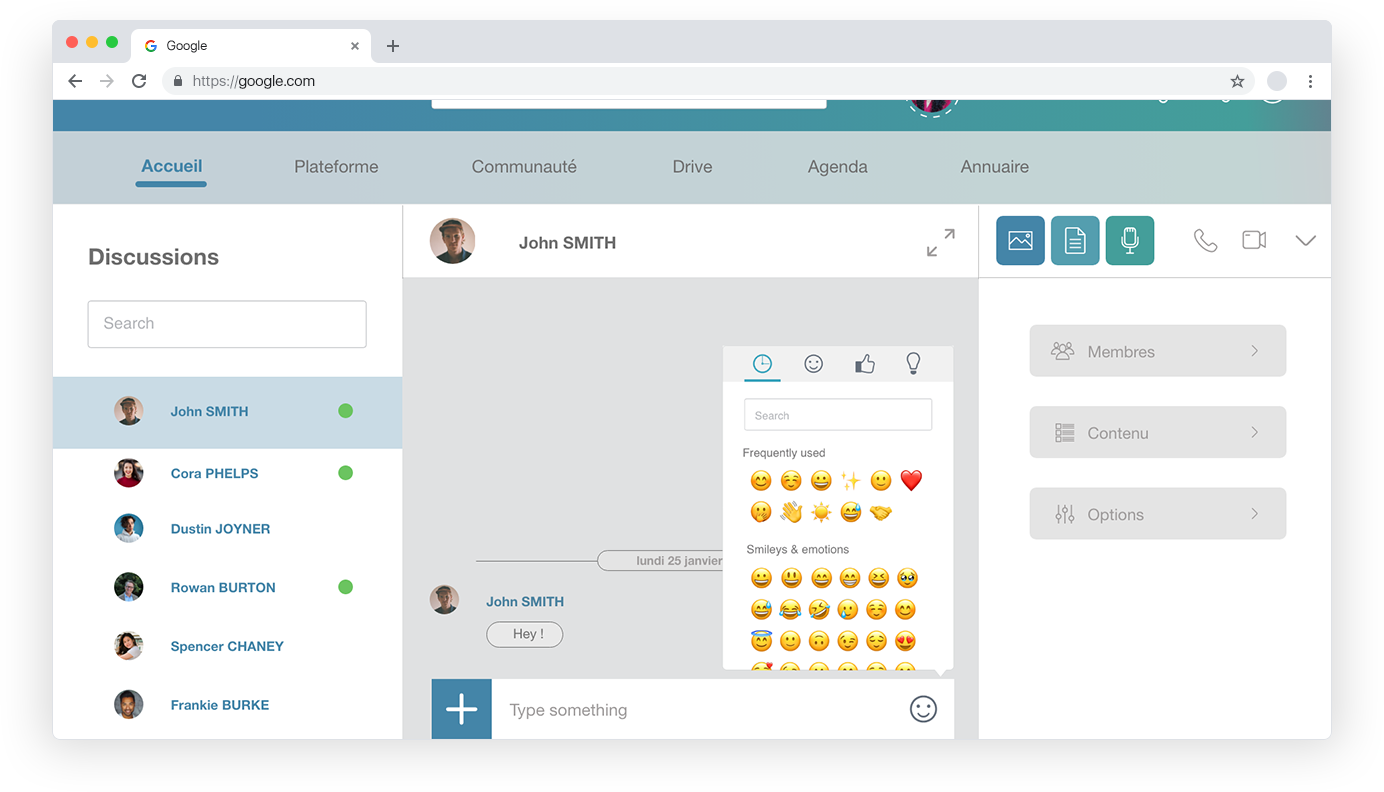
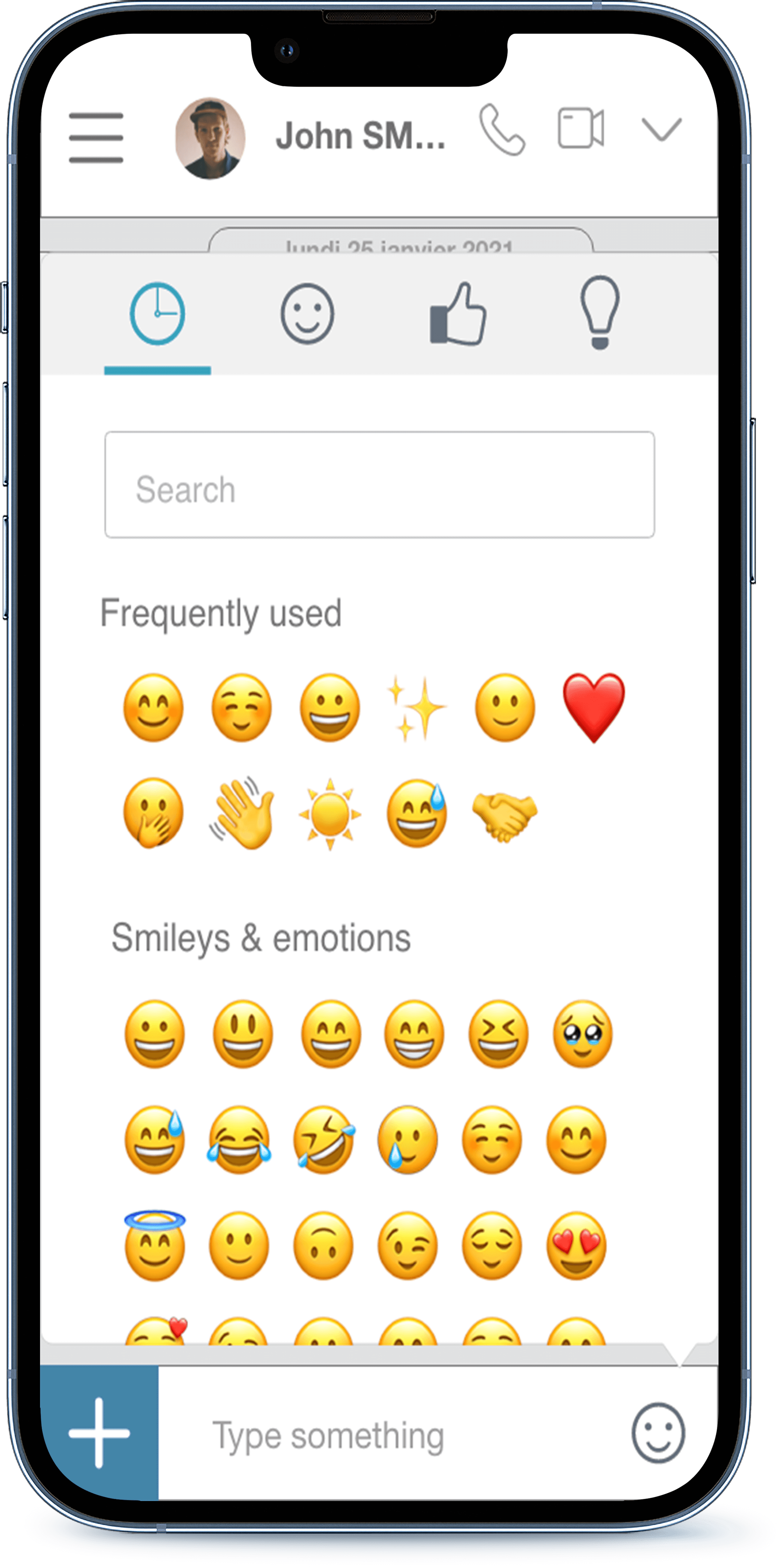
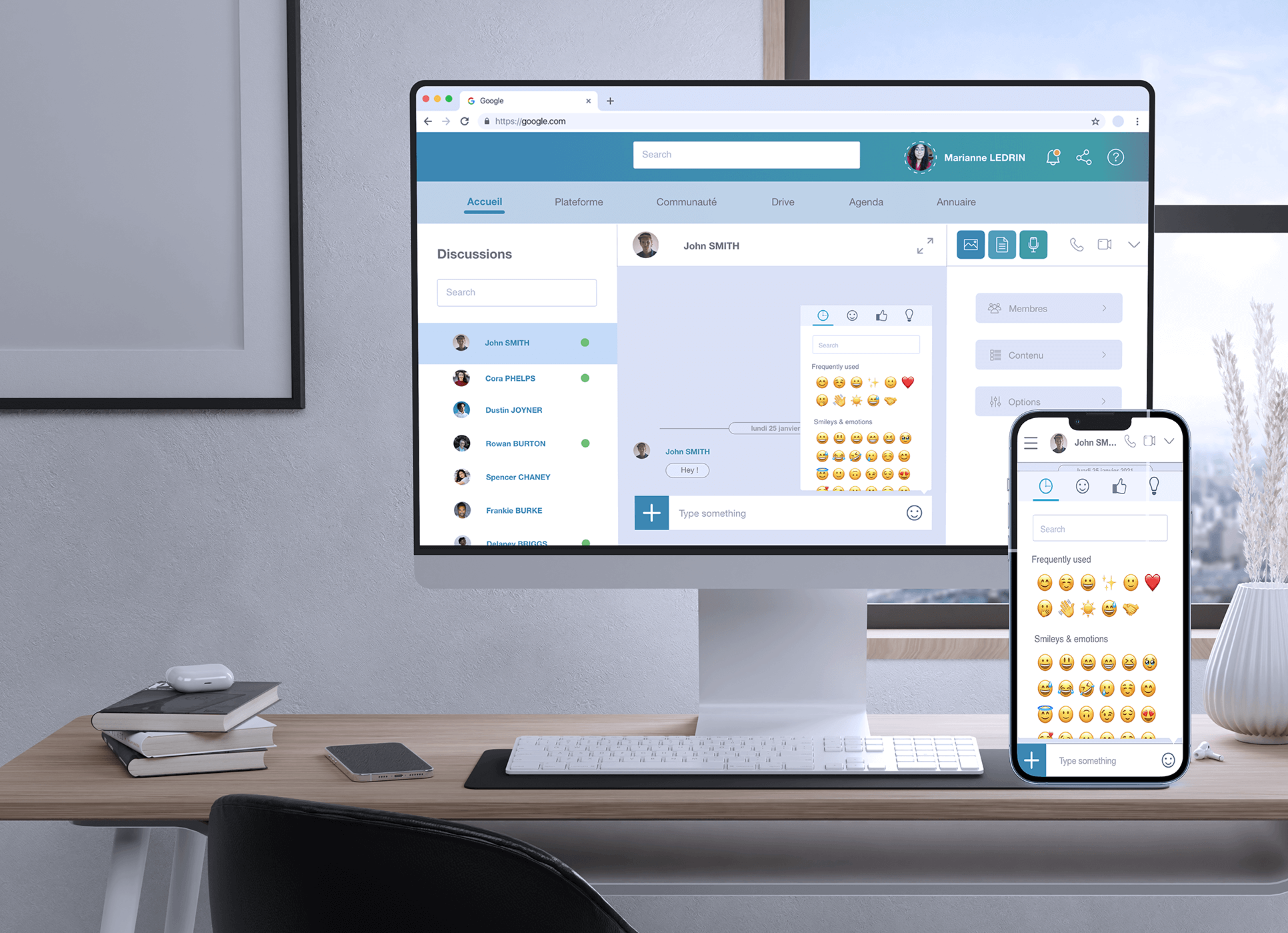
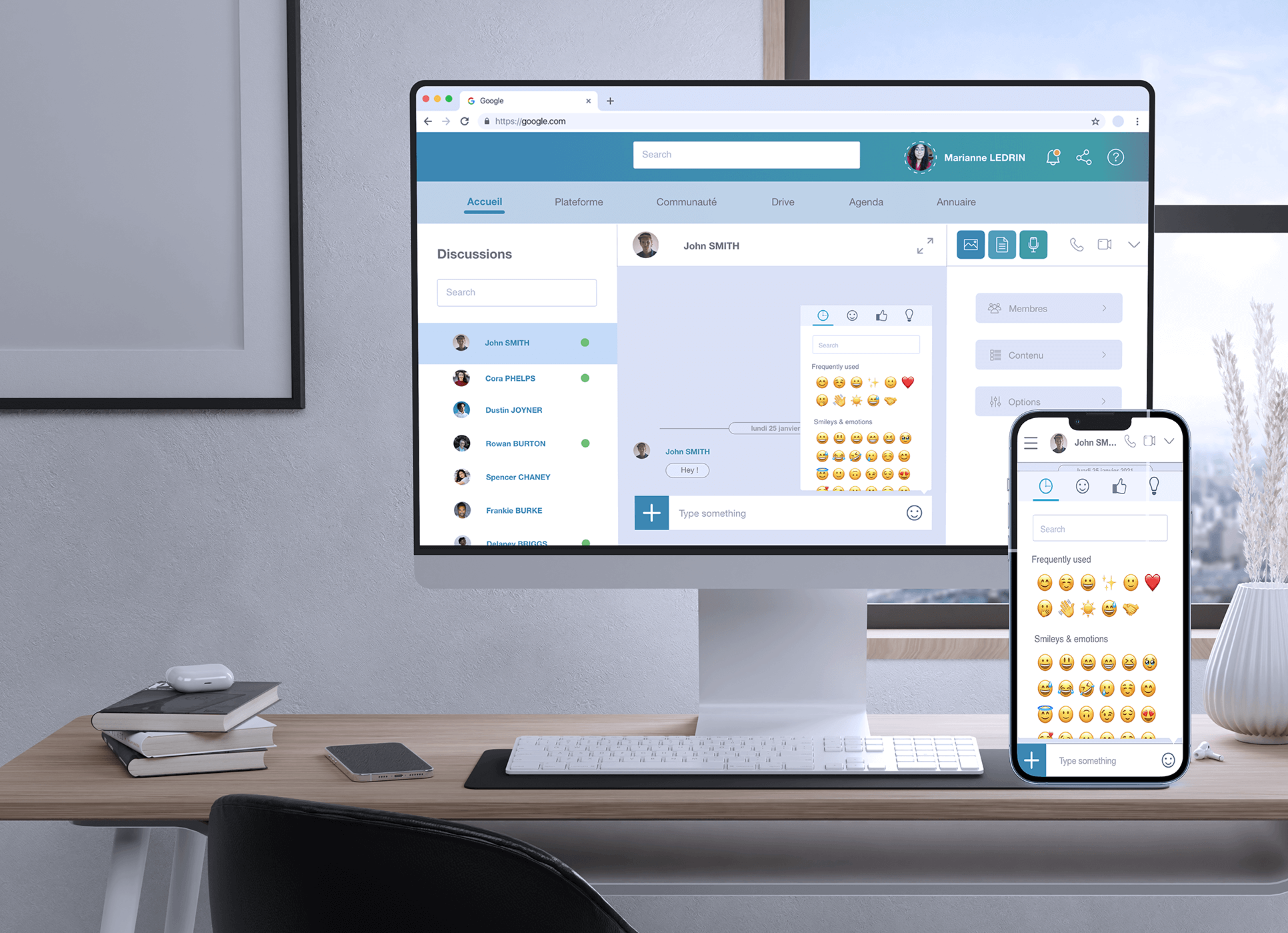
ℹ️ Pour des raisons de confidentialité, les maquettes ont été modifiées.
La plateforme interne de l'entreprise intègre un outil de communication pour échanger entre collaborateurs de l'entreprise. Cependant cet outil ne permet pas l'utilisation de la font-icon et des emojis de l'entreprise

Afin de proposer un outil complet, et aligné avec les autres outils de communication sur le marché l'objectif de ce projet était de créer et intégrer un nouveau composant à la plateforme permettant à tous ses utilisateurs l'utilisation d'emojis dans leurs échanges.

- Analyse
Pour démarer ce projet, j'ai commencé par me poser plusieurs questions :
Qui sont les utilisateurs de ce composant ?
Le composant va s'adresser utilisateurs de la plateforme interne de l'entreprise, c'est à dire aux collaborateurs.
Pourquoi ce composant est nécessaire ?
Les outils de communication interne de l'entreprise sont peu attractifs et assez conventionnels. Les utilisateurs passent par des outils tiers pour communiquer.
Quel sont les objectifs de ce composant ?
Plusieurs objectifs:
- Benchmark
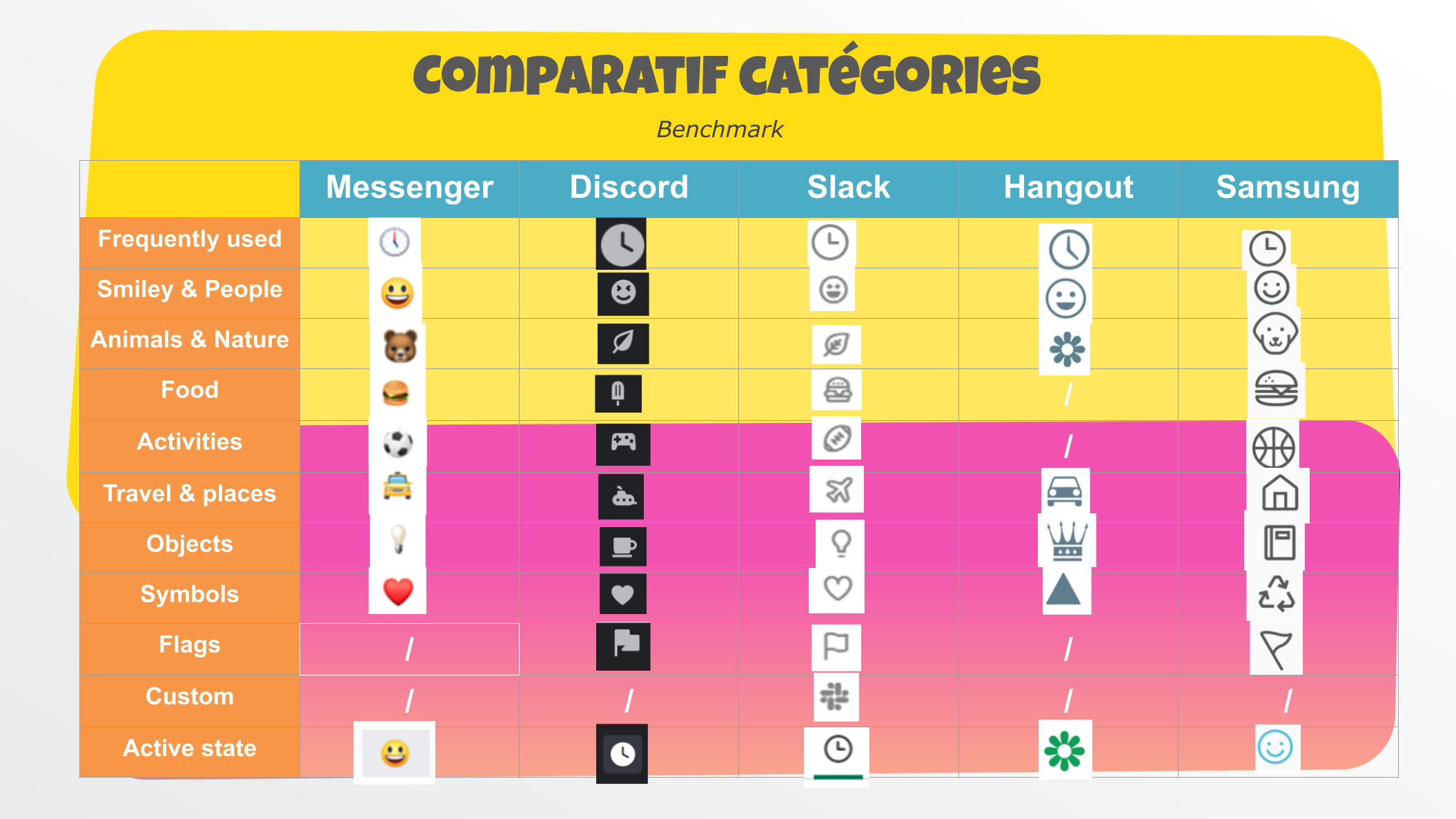
J'ai ensuite entamé une phase de recherche pour mieux apréhender et délimiter le sujet. Il me paraissait pertinent de réaliser une analyse compétitive, j'ai donc commencé par réaliser un benchmark de différents outils de communication incluant un affichage d'emoji.
J'ai abordé cette étape en me posant la question suivante :
"Comment se présente ce composant chez les concurrents ? Quels élements reviennent souvent, et lesquels ai-je besoin d'intégrer?"
J'ai relevé et listé les catégories d'emoji les plus souvent utilisées et les plus pertinentes par rapport aux besoins de mon composant. Certains composants fonctionnent avec un défilement vertical des icônes nécessitant un scroll prolongé de l'utilisateur pour changer les catégories.
J'ai comparé les choix iconographiques de ces catégories afin de calibrer la sémantique des différentes catégories de mon composant. Au niveau des fonctionnalités, l'ensemble des composants étaient assez homogènes. J'ai cependant relevé que Slack utilise une fonction d'emoji personalisé permettant à l'utilisateur de créer ses propres gif et emoji, directement sur le composant via une recherche de ses propres fichiers, en interne.
À l'issue de cette phase de recherches, j'ai pu me faire une idée plus précise des enjeux de ce composant.

- Phase itérative
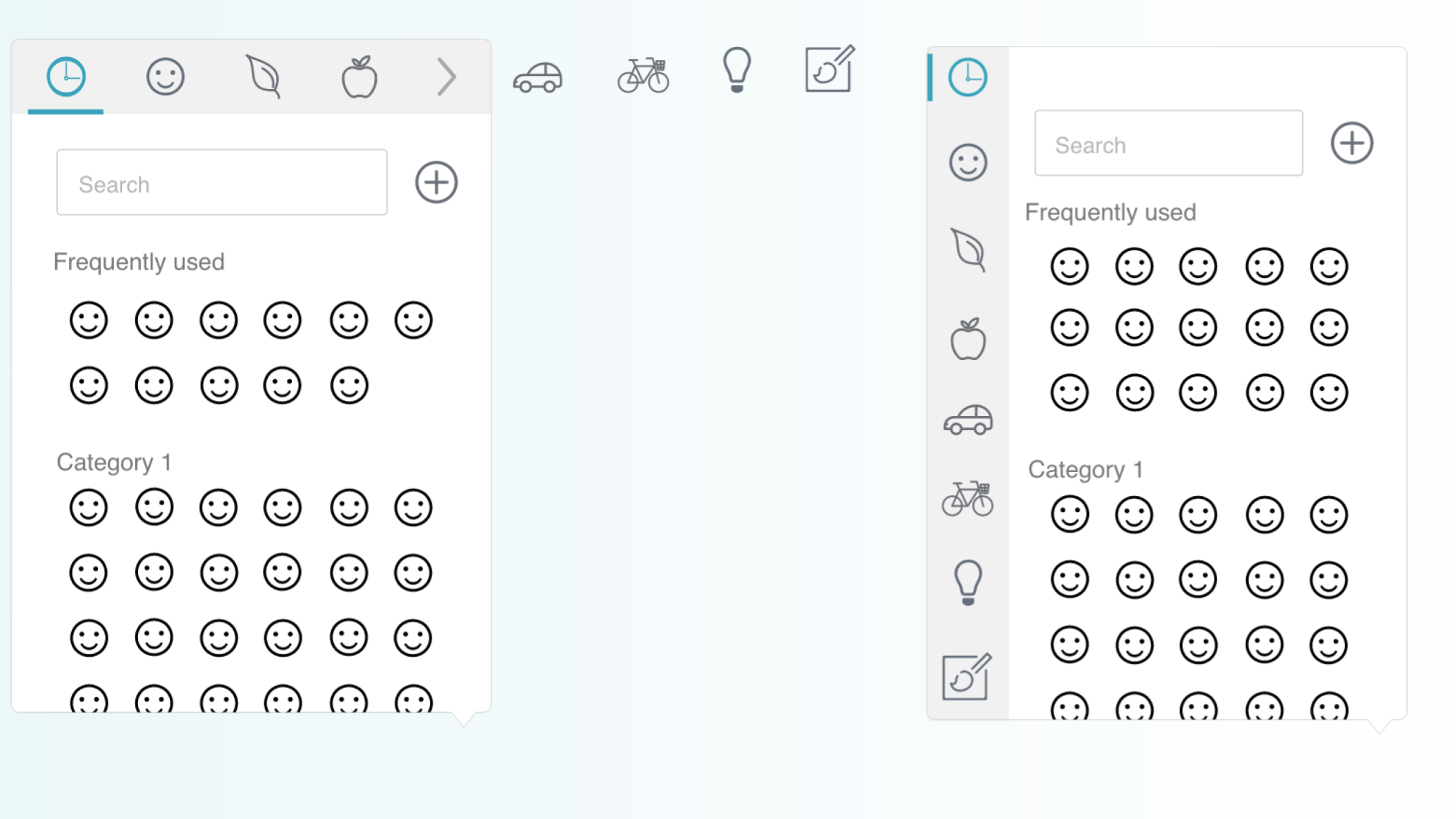
Une fois le brief analysé et le sujet délimité, je suis passée aux itérations. Dans un premier temps, j'ai tenté deux versions avec une même sélection de catégories : "fréquemment utilisés", "Smiley & people", "Animaux et nature", "Nourriture", "Lieux et voyage", "Activités", "symboles" et "Emojis personalisés".

Version 1 : Navbar horizontale avec un scroll vers la gauche pour faire défiler les autre catégories.

Version 2 : Navbar Verticale avec un scroll vers le haut pour faire défiler les autre catégories.

- Feedbacks
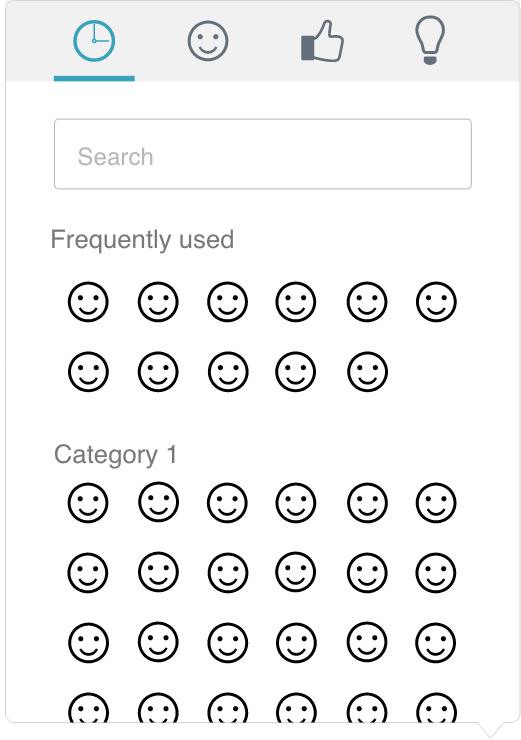
Après un feedback de l'équipe de développement et du chef de projet, j'ai décidé de réduire les catégories au nombre de 3, en plus des emojis "fréquemment utilisés" ("Smileys & emotions", "People & body" et " Symboles"). Les emojis actuels de l'entreprise peuvent être condensés sur ces 3 catégories pour plus de cohérence au niveau de l'expérience utilisateur.
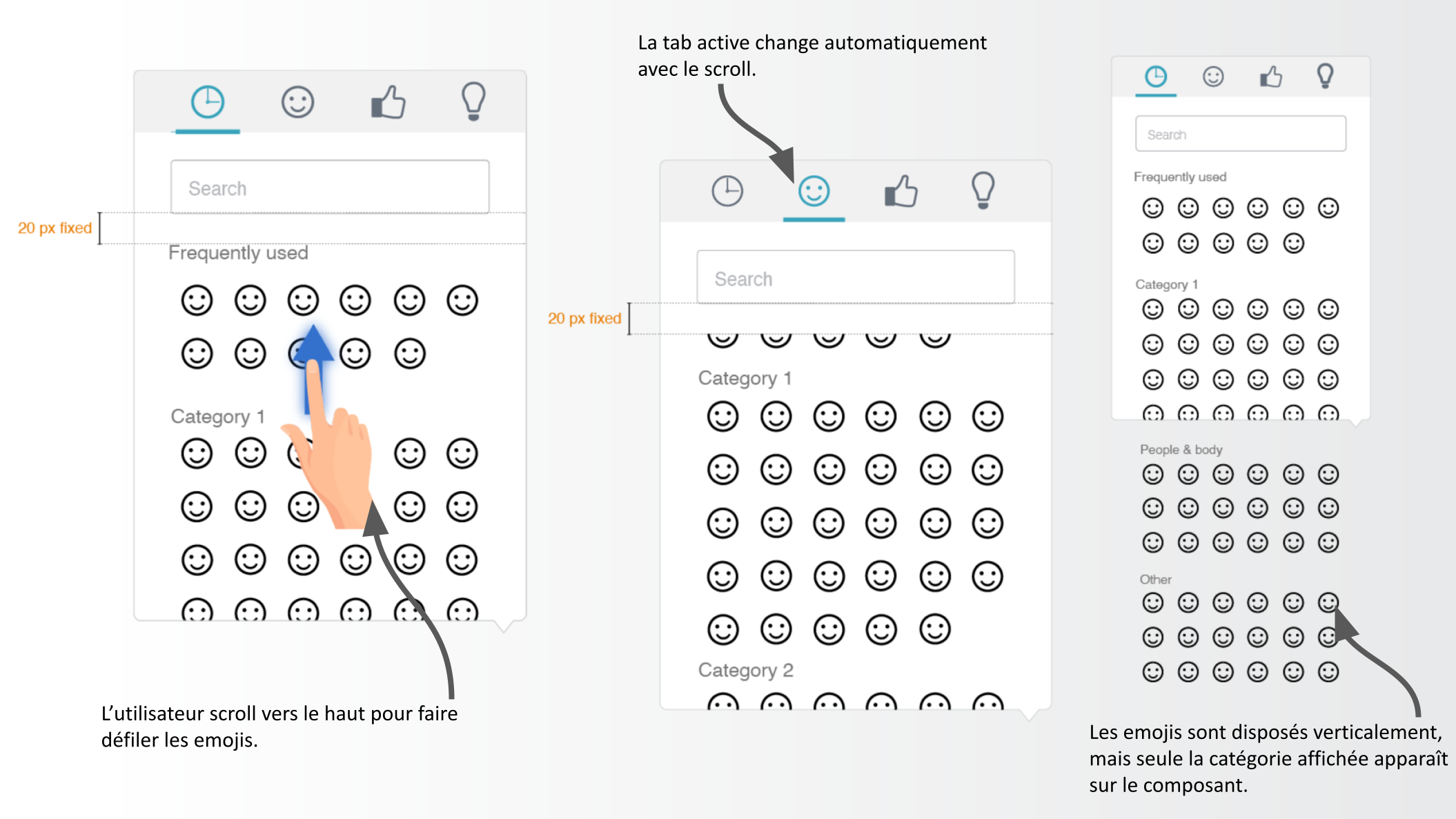
J'ai également décidé d'opter pour une navbar horizontale comme sur la première version, mais avec un scroll vertical pour faire changer les catégories. Le composant sera potentielement amené à évoluer et intégrer plus de catégories par le futur. La configuration horizontale de la navbar permettra mieux de d'ajouter de nouvelles catégories.
La fonctionnalité d'ajout d'emoji personalisés a été écartée pour des raisons techniques.

Version selectionnée
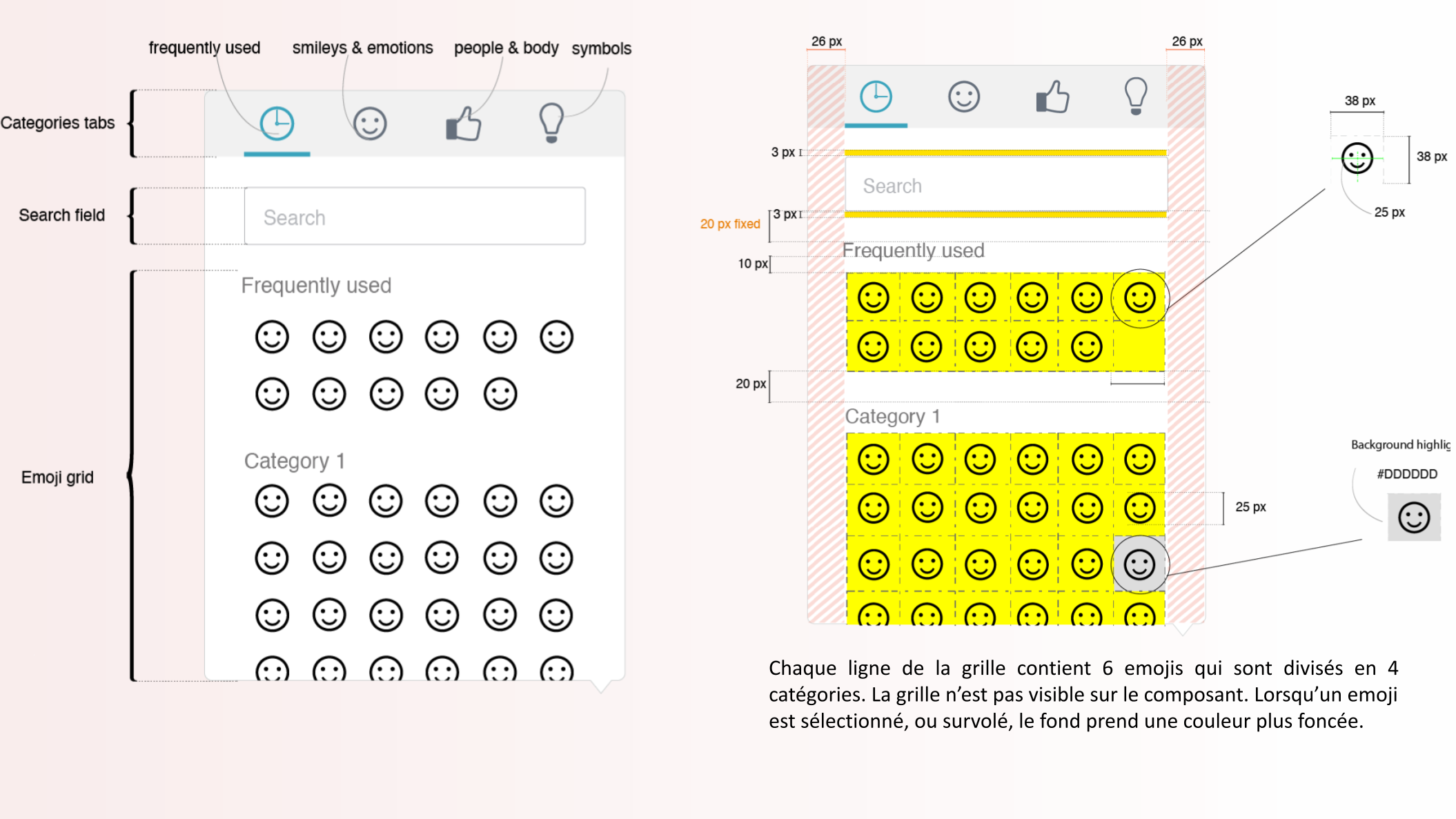
- Construction du composant